WordPressのオリジナルテーマを作成した際に、外観の中に「メニュー」がないんだけど?!💦
っと、焦った方はいませんでしょうか?
私は最初オリジナルテーマでサイトを作成した際に、「メニューがないっ?!」っとなり焦ったのを覚えています。


今回は、WordPressオリジナルテーマでサイトを作成し、管理画面に「外観>メニュー」が見つからなくて困っている方のために、「外観>メニュー」を追加する方法について紹介していきます。
目次
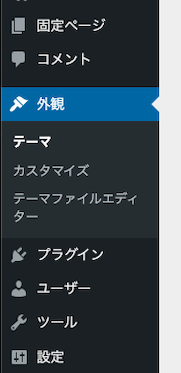
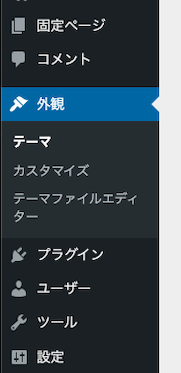
管理画面に「外観>メニュー」を表示させる方法
結論から言うと、
WordPressのカスタマイズ用のテンプレートであるfunctions.phpに「メニュー」の機能を追加する宣言を記述する必要があります。
そのため管理画面に「外観>メニュー」を表示させるためには、functions.phpに「外観>メニュー」を表示させるためのコードを紹介します。
「外観>メニュー」を表示させるためのfunctions.phpに記述するコード
以下のコードを追加するだけで簡単にメニューを表示することができます。
add_theme_support('menus');

まとめ
今回は、WordPressオリジナルテーマで作成したサイトの管理画面に「外観>メニュー」を追加する方法について解説しました。
今回の続きで、実際にWordPressの管理画面にメニューを追加した際に、サイトに追加したメニューを表示させる方法について解説していきたいと思います。