Visual Studio Code(以下 VS Code)でコーディングする上で、imgタグにwithとheight属性を入力するのは、意外と手間がかかる作業だと感じたことはありませんか?
画像ごとにサイズが異なり、書く画像のサイズの値を調べたり、手動で入力するのは地味に時間がかかります。
しかも、widthとheight属性を適切に設定しないと、Webページのパフォーマンスが低下するリスクもあります。
そんな時にVSCodeの拡張機能「Emmet(エメット)」を使用すれば、withとheight属性を自動で効率良く入力することが可能になります。
それでは早速、VS CodeのEmmet(エメット)を使用して、imgタグにwidthと height属性を自動入力する方法について解説していきます。
※この記事ではMacでの操作を前提として記載しています。
Emmet(エメット)について
Emmet(エメット)とはVSCodeに標準搭載されている拡張機能の一つです。
Emmetを利用すると、少ない入力で複雑なHTMLやCSSのコードを自動生成でき、コードの入力をサポートしてくれます。
Emmetの機能を活用することで、コーディングの手間を大幅に減らすことができ、結果的に開発効率を向上させることが可能です。
今回紹介する「imgタグのwidthとheight属性の自動入力」もEmmetの機能の一つです。この機能を使用すれば、手動で属性を入力する手間を省くことができます。
<imgタグ>のwidthとheight属性の自動入力方法
<imgタグ>のwidthとheight属性の自動入力方法は、たったの3ステップで行うことができます!
- <imgタグ>にカーソルを合わせる
- コマンドパレットを開く(ショートカットキー:command+Shift+P (Mac))
- 「Emmet:イメージサイズの更新」を選択する
これらの手順だけで、画像の幅と高さを取得し、自動でwidth属性とheight属性をimgタグに入力することができます。
それでは早速解説していきます。
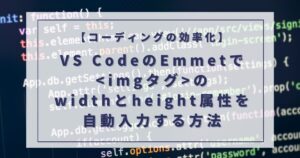
1. <imgタグ>にカーソルを合わせる
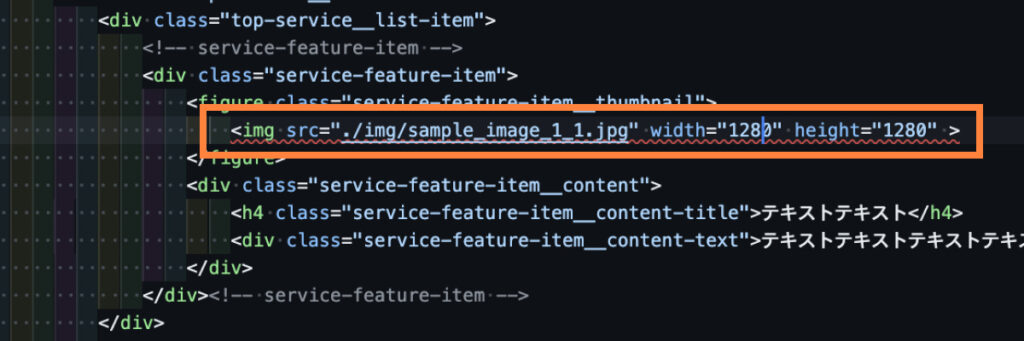
まずは<imgタグ>内にカーソルを合わせます。(<imgタグ>内であればどこでも大丈夫です。)

2. コマンドパレットを開く(ショートカットキー:command+Shift+P)
次に、VSCode Codeの左下の設定アイコンをクリックし、その中の一番上にあるコマンドパレットを選択します。
「ショートカットキー:command+Shift+P」を使用して、コマンドパレットを開くことができます。

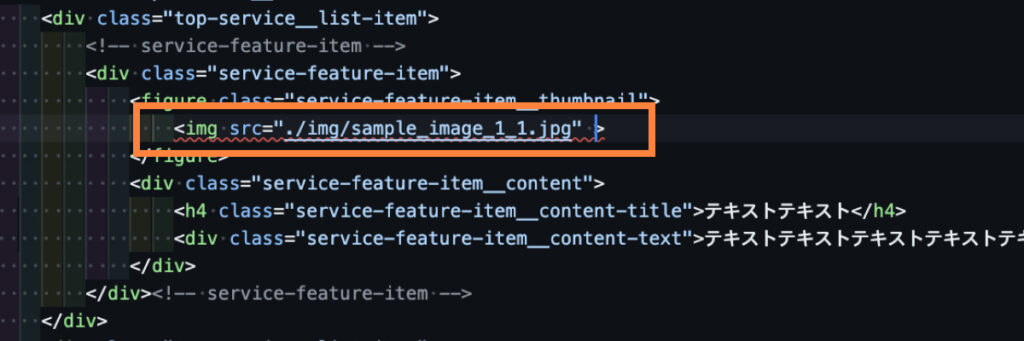
3. 「Emmet:イメージサイズの更新」を選択する
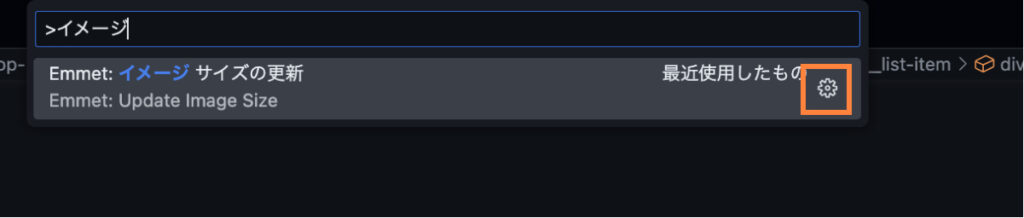
コマンドパレットを選択すると、検索欄が表示されます。そこで「Emmet:イメージサイズの更新」を探し、実行(クリック)します。(検索欄に、「イメージ」や「image」と入力すると簡単に見つけることができます。)

すると、width属性とheight属性が自動的にimgタグに入力されます。

ショートカットキーの設定方法
まず、コマンドパレットを開き、「Emmet:イメージサイズの更新」と表示された時に、右側に設定のアイコンが出てきますので、それをクリックしてください。

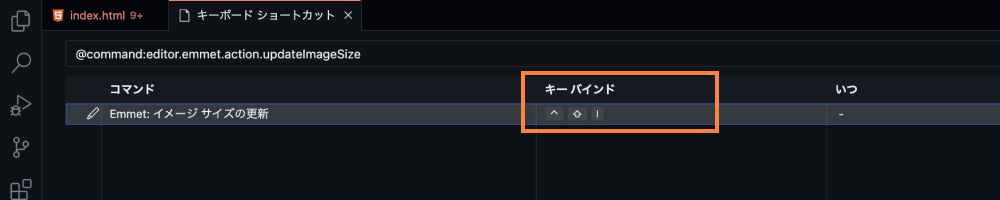
キーボードショートカットファイルが開くので、「キーバインド」をダブルクリック、もしくは左クリックで「キーバインドを追加する」を選択しましょう。
ここで、自身が設定したいショートカットキーを押すことで、次回から設定したショートカットを使用して、<imgタグ>にwidthとheight属性を自動入力することができるようになります。(画像では、「Control + Shift + I 」でショートカットキーを作成したことになります。)

なぜ<imgタグ>のwidthとheight属性が必要なのか
<imgタグ>にwidthとheight属性を自動で入力する方法は以上になりますが、なぜ<imgタグ>に対して、widthとheight属性が必要なのか少し説明していきます。
<imgタグ>のwidthとheight属性は、画像の表示サイズを指定するために用いられます。
これらの属性を設定することで、以下の利点があります。
- レイアウトシフトの防止
Webページが読み込まれるときに、突然画面上の要素が動き出すのを防ぐ役割があります。
具体的には、Webページを見ているとき、画像がまだ読み込まれていないと、画像が読み込まれるまでの間、その他のテキストやボタンなどがその場所を埋めてしまう可能性があります。
そして、画像が完全に読み込まれると、それらの要素は突然動いてしまうことにつながります。
これを避けるために、画像のサイズ(幅と高さ)を事前に指定することで、ブラウザは画像が読み込まれる場所を確保します。これにより、画像が読み込まれたときにページのレイアウトが変更されることを防ぎます。 - パフォーマンスの向上
Webページをできるだけ早くユーザーに表示することは、良いユーザー体験のために重要です。
画像の「width」(幅)と「height」(高さ)属性が指定されていると、ブラウザは画像が占めるスペースを事前に知ることができます。
これにより、ブラウザはその他のページ要素(テキスト、ボタンなど)のレンダリングを開始でき、全体のページロード時間を短縮できます。
これらの理由から、imgタグにはwidthとheight属性の設定が推奨されています。
まとめ
本記事では、コーディング作業を効率化するためのVS Codeの「Emmet」を用いて、<imgタグ>のwidthとheight属性を自動で入力する方法を詳しく解説しました。
この機能を使えば、一枚一枚の画像サイズを手作業で調べる必要がなくなり、時間短縮と効率化につながるのでぜひ取り入れてみてください。